Add an Update Form
Use the update form type within a module to update and change information that already exists. A common use case for an update form is for status and approval fields that change over the course of an entire process. For example, you could use an update form that includes the approver's name and contact information as it progresses through the process.
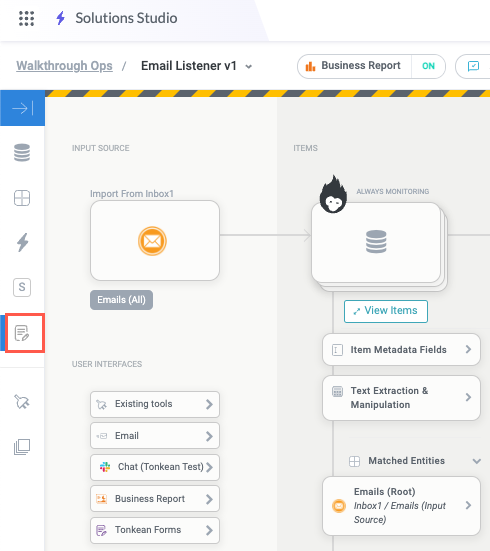
From the module builder screen, select the Forms button on the module builder toolbar. The Forms panel displays.

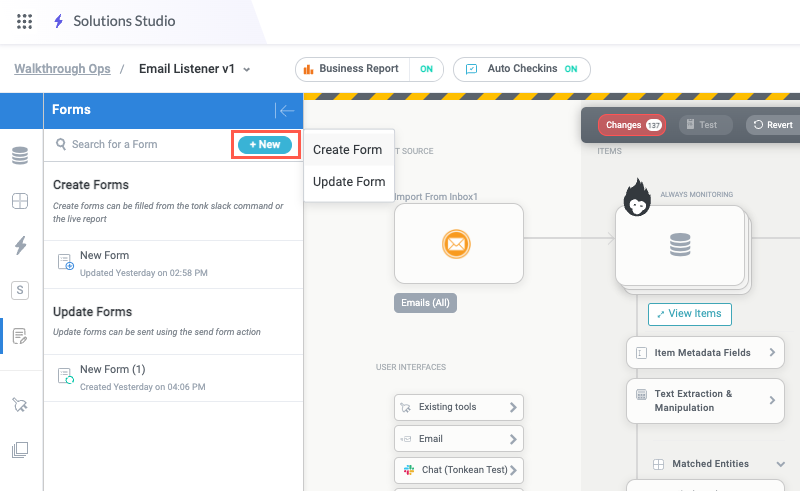
In the upper right of the Forms panel, select + New, then select Update Form. The Update Form screen displays, with the Settings tab selected by default.

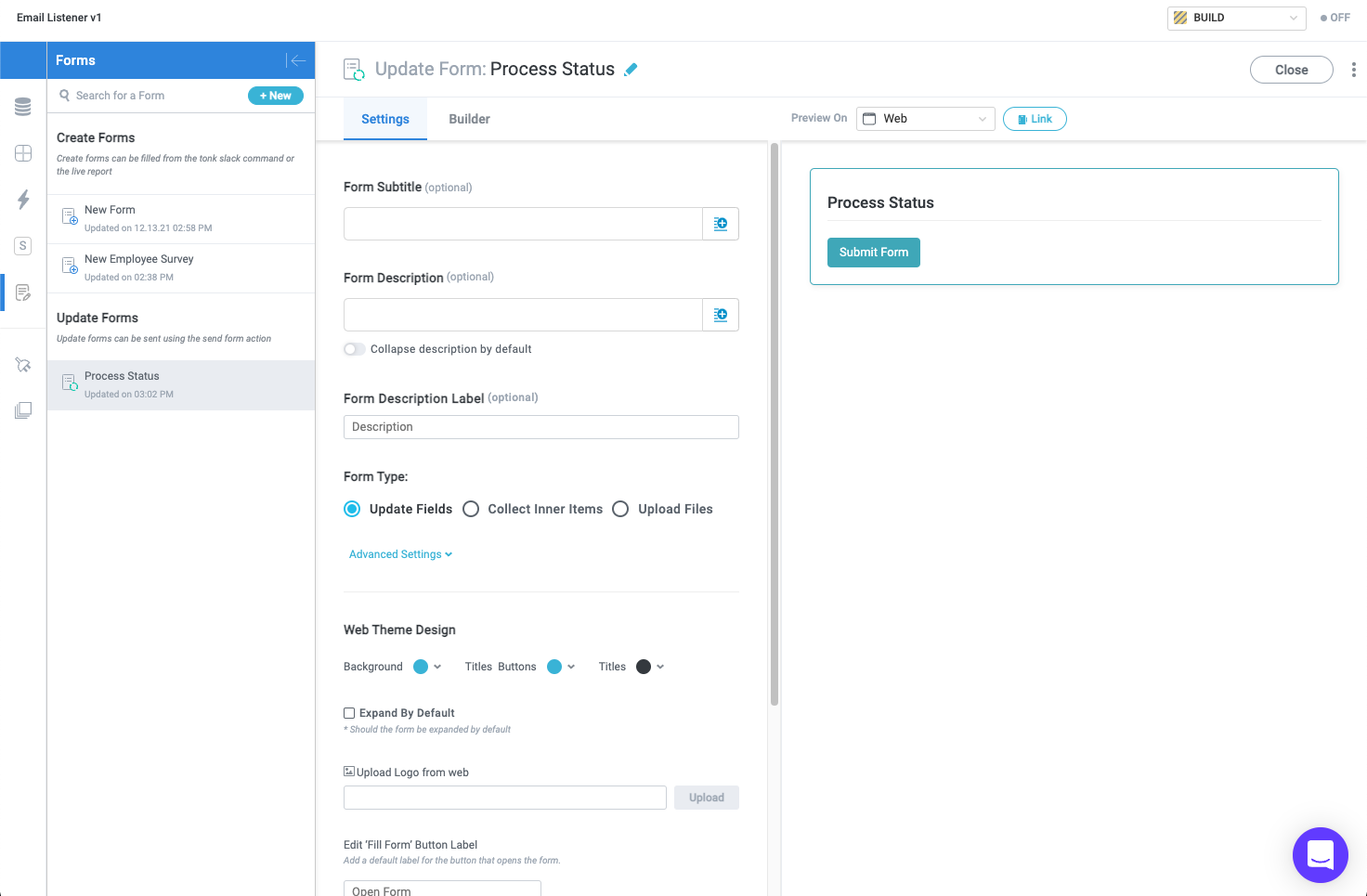
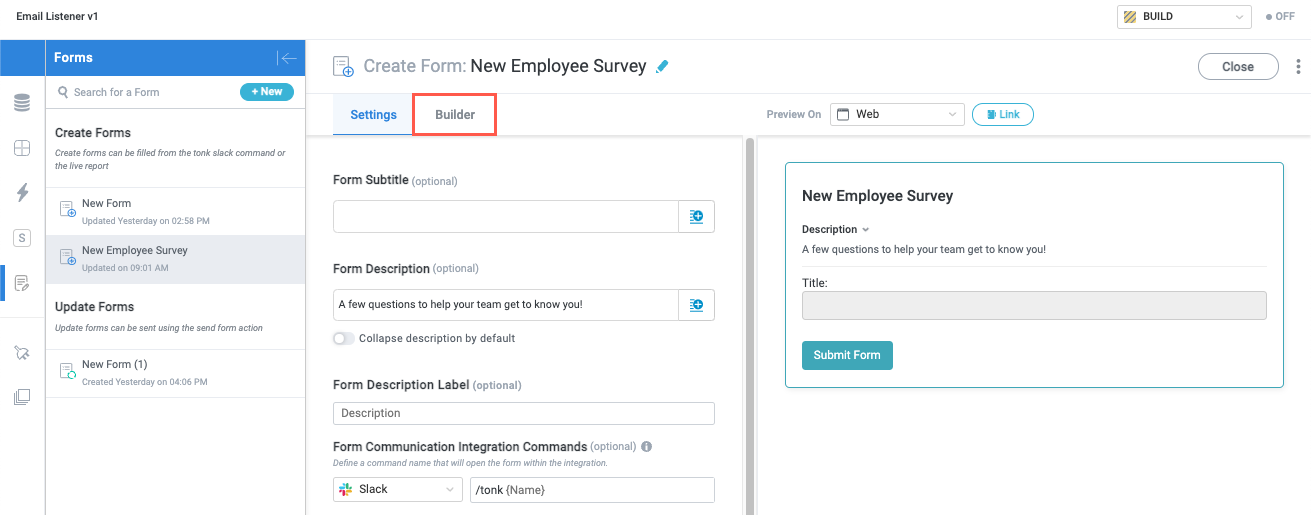
The Update Form screen is divided into two parts: the configuration panel on the left and the preview panel on the right. As you build and customize your form in the left panel, view the preview panel to get a real-time look at how the form will display.

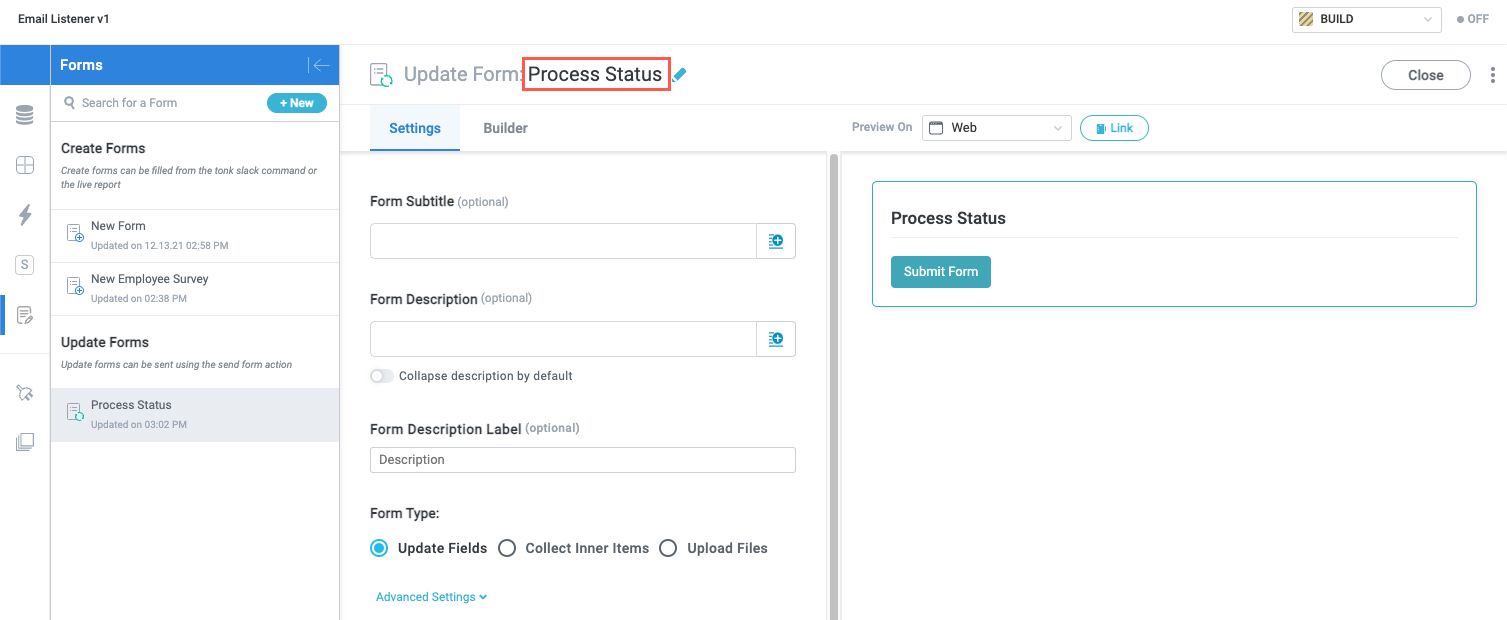
Select the title or the pencil icon,
 , and enter a descriptive name for the form. The form name must be unique.
, and enter a descriptive name for the form. The form name must be unique.
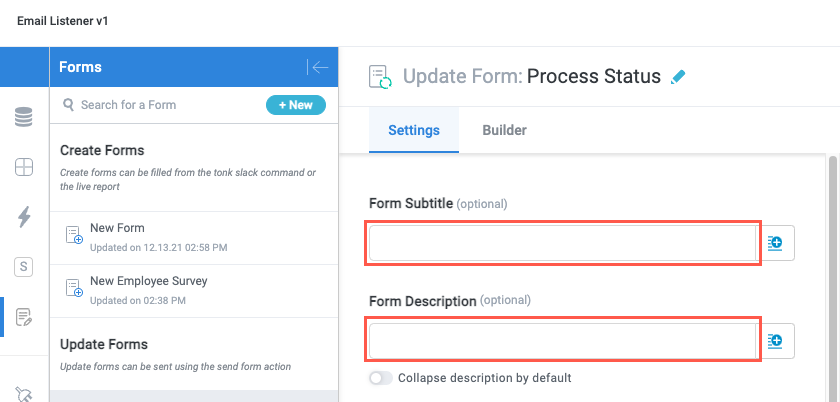
Enter a Form Subtitle and Form Description, if desired. In addition to entering text manually, you can select from existing fields by selecting the insert field button,
 .These fields can be helpful when building complex forms or where users are completing a long series of sequential forms.
.These fields can be helpful when building complex forms or where users are completing a long series of sequential forms.
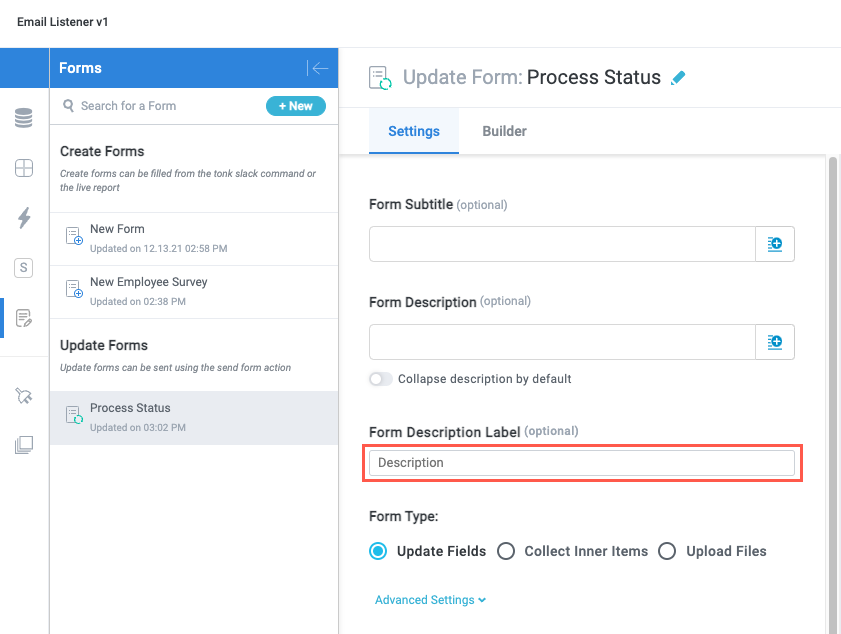
Select the toggle below the Form Description field to collapse the description by default.
Enter a Form Description Label, if desired.

Select the Form Type. There are three form types, each with its own function:
Update Fields (default) - The user's input updates the field value on the original (root) item; a new item is not created. This type is used for a majority of use cases. An example use case for this form type is when building a series of forms that branch into separate paths depending on the user's choices. The branch logic can check for the updated field value and provide the correct subsequent form in response.
Collect Inner Items - The user can add inner items to the form. Each inner item displays as a row beneath the root item. An example use case for this form type is a form used by an employee to submit time-off requests. On the create form, the employee enters their basic information (name, email, employee id) and then the update form allows them to enter multiple rows for separate requests. Each row might include start date, end date, and PTO type (Vacation, Jury, Sick).
Upload Files - The user can upload a file to the form. The file size limit is 15mb.
When using the Upload Files form type, it must be the only question on the form. The file upload feature cannot be combined with other questions.
Not all form types are supported on all communication methods (that is, web or messaging application like Slack). For example, the Upload Files form type is only supported on web browsers.
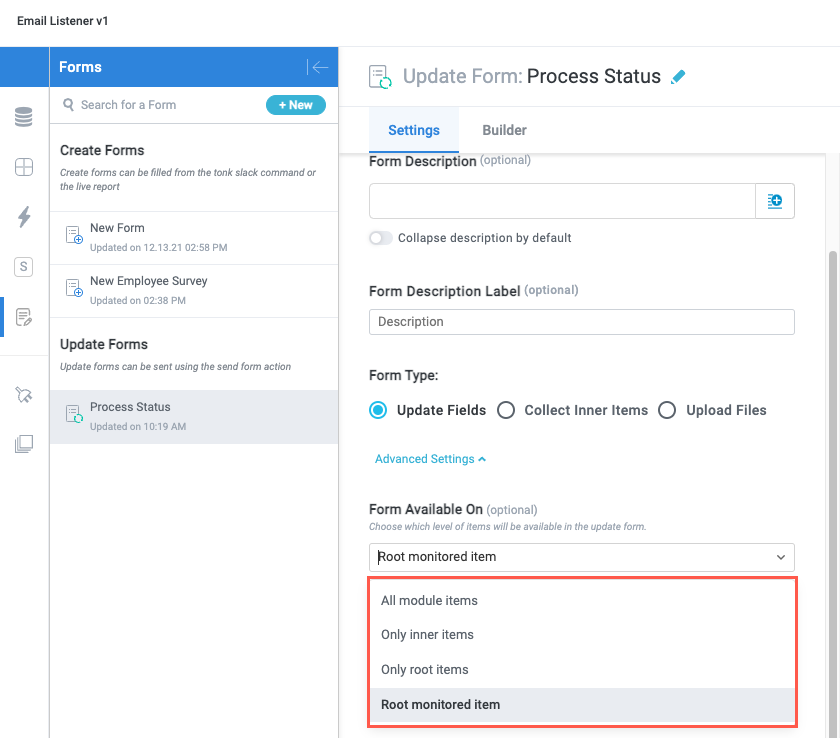
To define which level of items are able to be updated using the form, select Advanced Settings. The Form Available On field displays. Select the dropdown and select the item level that will be editable. The default value is Root monitored item.

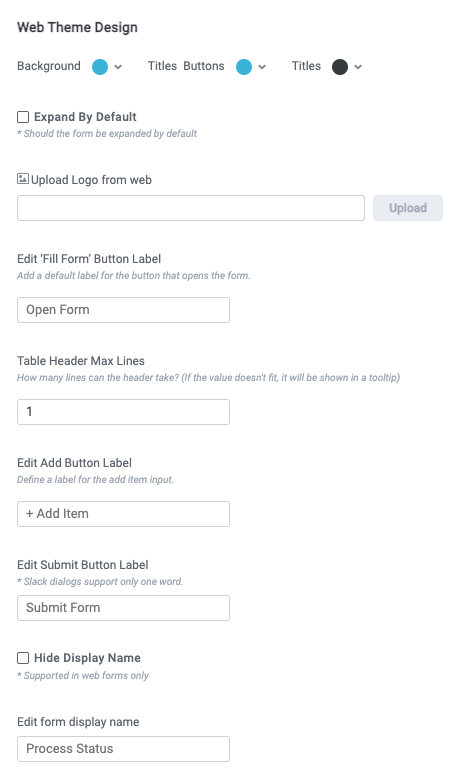
Configure the visual theme and design of the form as it appears in a web browser.

The update form is now configured and you can proceed to add the form questions.
Add Form Questions
The process for adding questions to a form varies slightly depending on whether it's a create or update form, and further within the three types of update form (Update Fields, Collect Inner Items, and Upload Files). However, the general workflow is shared by all forms. The steps below walk explain the most common process.
For detailed instructions and considerations for adding questions for the other types of update forms, see the relevant topics:
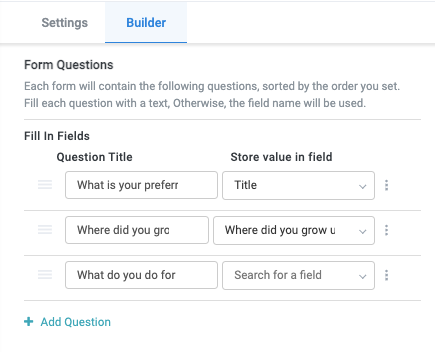
At the top of the Form screen, select the Builder tab. The Form Questions section displays.

Below the Forms Questions section are two columns:
Question Title - The question as it appears to the user completing the form.
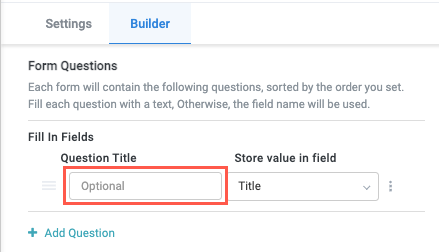
We recommend including a value for Question Title, though it's not required. If you don't include a value, Tonkean automatically generates a title in format
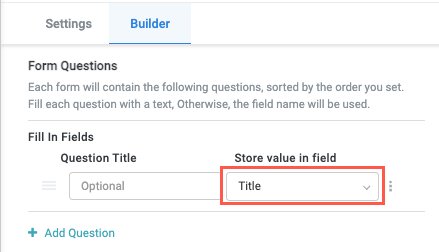
Created by {Name of user} using '{Form name}' ({Created At (Timezone of user)}), where the user is the person who completed the form.Store value in field - The field where the value entered by the user is stored. The default field value for the first question is "Title", which is a required field that acts as a unique identifier for the item.
We recommend requiring users to enter their name or unique email address for this field to ensure the item identifier is unique.

Enter a question in the Question Title field as it should display to the user completing the form.

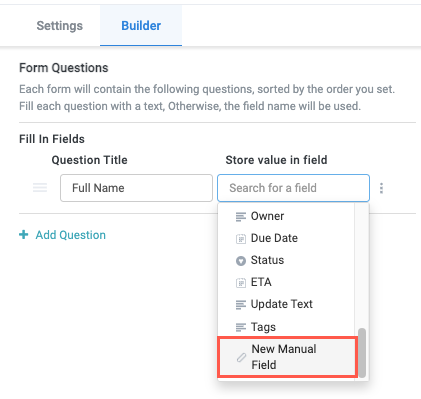
Select the Store value in field dropdown and select from available fields to store the question value in.

Any of the default fields can be used to store form answers, but, depending on your use case, we generally recommend creating a new field to store the answer to each form question. To do this, select New Manual Field from the Store value in field dropdown. The Field Settings screen displays.

Create the appropriate field to store the expected value from the form question. See Manual Fields for detailed setup and configuration instructions.
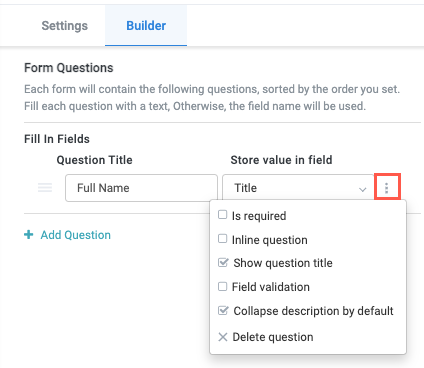
Select the options icon,
 , to configure any additional options and validation, if desired. This is also where you can delete questions.
, to configure any additional options and validation, if desired. This is also where you can delete questions.
Below are the available field options:
Is required - Set the field as required; users must enter a value to submit the form.
Inline question - Align the question side-by-side in parallel with the question that follows, instead of the default format where each question displays on its own line.
You must select the inline question option for consecutive questions to display them side-by-side.
Show question title - Display the value entered in the Question Title field.
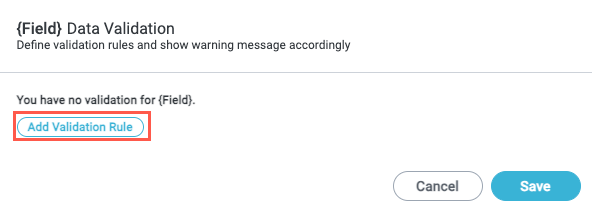
Field validation - Add field validation rules. Select this option to generate the {Field} Data Validation window:
Select Add Validation Rule. The {Field} Data Validation window displays.

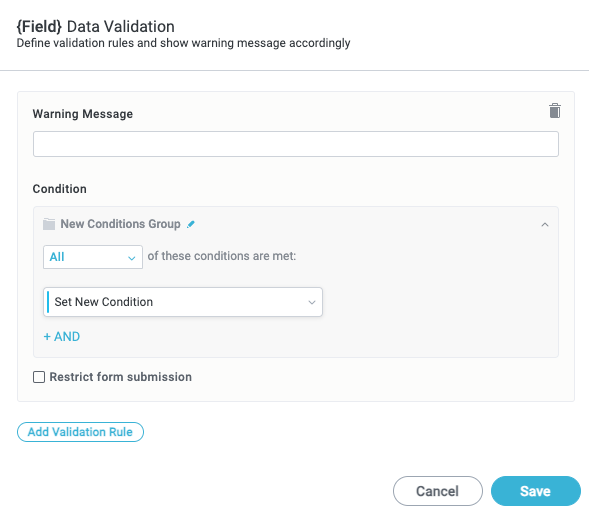
Add a validation Warning Message, then add a new condition group. You can also select to Restrict form submission, which prevents the user from submitting the form unless the specified condition is met. When finished, select Save.

Collapse description by default - Collapse any existing field description by default, allowing users to expand the description. You can add field descriptions in the Additional Information section of the Field Settings screen.
Delete question - Delete the field.
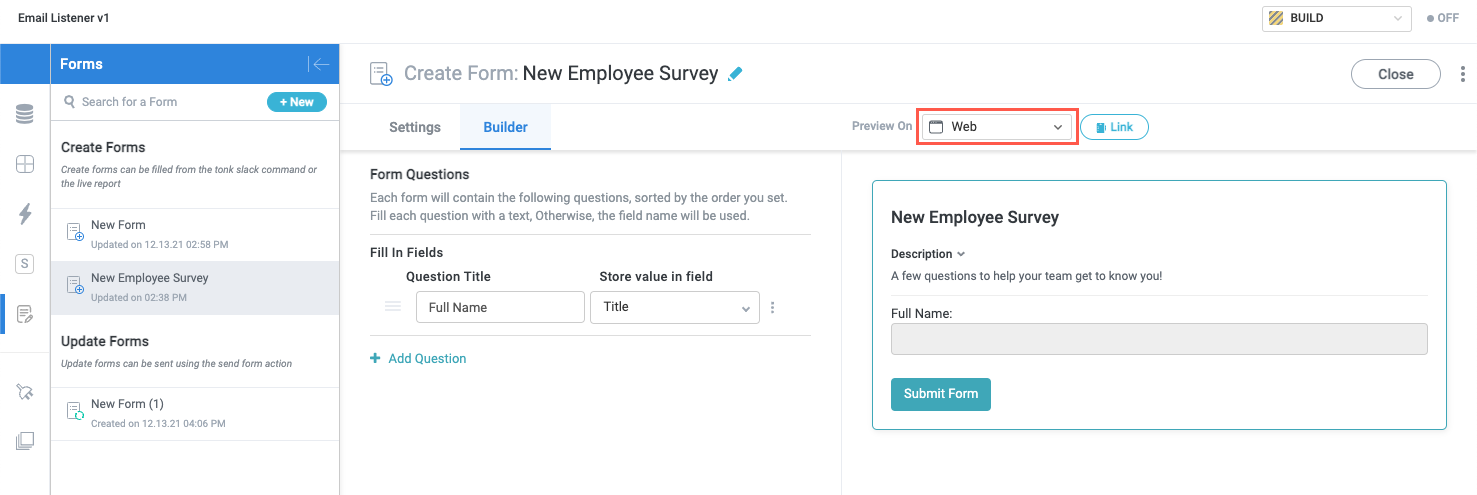
Review your form in the preview panel as you work. Select the Preview On dropdown to preview the form on all formats where it might display:

When finished, select Close in the top right.